温馨提示:全屏操作,视野更开阔,详情参阅这里。
本平台能十分方便、灵活地给元素添加边框。看完下面的详细说明,你会发现真的很简单。
一、给元素添加边框
首先,打开样式设置工作面板
在右侧栏中上部点击“样式面板”按钮,打开样式设置的工作面板;
1、添加边框
第一步,定位
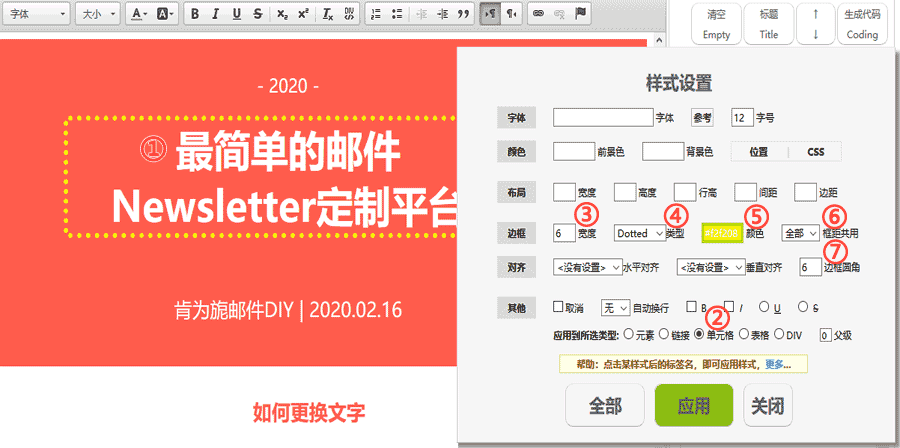
请先在编辑区点击一下元素(或选定文字),目的是选定元素 (见图中①);
第二步,应用到何种元素类型
在样式面板的下部应用到元素类型部分,选中“单元格”(见图中②);
第三步, 输入宽度值并设置边框
在边框“宽度”中输入宽度值,比如6,并通过点击“宽度”标签来设置边框(见图中③);
温馨提示:此时系统会自动预设边框的默认类型(实线)和默认颜色(灰色)。如果想更换,请通过下面的方法来单独设置边框类型和颜色。

2、设置设置边框类型
在边框类型中下拉选项,选中需要的类型,比如Dotted(虚线),并通过点击“类型”标签设置边框为虚线(见上图中④)。3、设置边框颜色
在颜色的输入框中点击一下,系统会自动获取左侧栏取色器中的颜色值(也可手动输入),并通过点击“颜色”标签来为边框设置颜色(见上图中 ⑤ )。4、设置边框圆角
在边框圆角输入数字,比如6,并通过点击“边框圆角”标签来为边框设置圆角(见上图中 ⑦ )。以上所有步骤完成后,就得到了上图中所示的边框,效果还不错吧。
5、为边框单独设置四个边中的某一边的宽度、颜色和类型
在框距共用中下拉选项,可以单独选中边框的上、下、左、右,可分别为边框的某个边单独设置边框的宽度、类型和颜色。
具体方法是:请先在框距共用中下拉选项 (见上图中⑥) ,选中某项,比如右,然后再按照上面的方法操作即可,不再赘述。
温馨提示:框距共用的下拉选项不但可以和边框组合使用,还可以和间距及边距组合使用,从而单独为间距和边距分别设置上、下、左、右的值。
下面是将以上的方法进行组合而设计的部分边框效果,可供参考。

二. 给区块添加边框

第一步,选中区块。
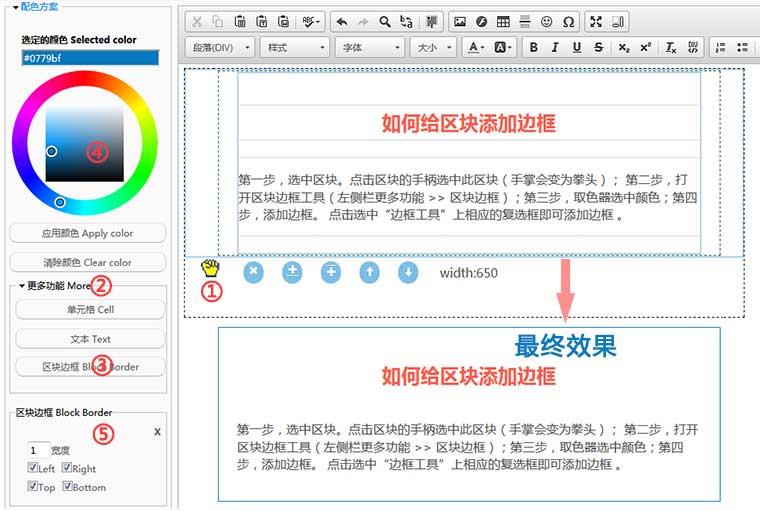
移动鼠标到区块上,然后点击区块左下角的手柄①,选中区块。
第二步,打开边框工具。
在左侧栏依次点击:更多功能② >> 区块边框③ ,打开“边框工具”面板。
第三步,添加边框。
拖动左上角的取色器④选择颜色,然后再点击选中“边框工具”上相应的复选框即可添加边框。比如,选中“Left”⑤,就会给区块添加左边框。
其他边框的添加比照操作即可。
三. 如何删除边框
方法一:将边框设置为0
操作方法类同于上面的设置边框宽度的操作,唯一的不是将边框的宽度设置为0。
方法二:使用取消选项
在样式设置面板中在设置边框的宽度或类型时,请同时选中位于下面的“其他”项中的“取消”选项(打勾),然后再分别点击边框宽度标签和边框类型标签(注意不能为无操作项)即可取消。
四. 给单元格添加边框的更多实例

首先,打开样式设置工具
点击左侧栏的“常用”部分,打开折叠,再点击样式,即可打开样式面板。
温馨提示:点击左侧栏“更多功能”>>“单元格”>>“单元格”面板 >>“样式”,也可以打开样式设置工具。
第二步,定位
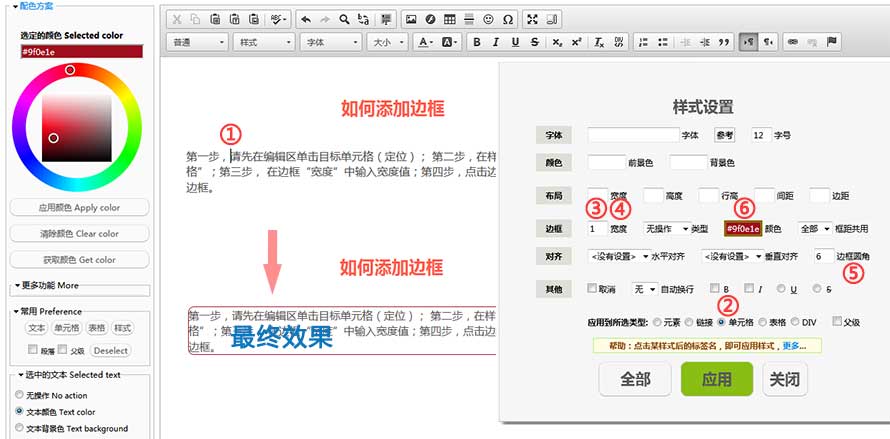
请先在编辑区单击目标单元格(定位,见上图中①所标示);
第三步,作用到何种元素
在样式工具中选中“单元格”(见图中②所标示);
第四步, 输入宽度值
在边框“宽度”中输入宽度值(见图中③所标示);
第五步,设置边框
点击“宽度”标签设置边框(见图中④所标示),最终效果见下图中下部带有边框文字部分。
其他可能的操作:
(1)你可以设置边框的类型(比如实线或点画线等等)、 边框圆角(见图中⑤所标示)、边框的颜色(见图中⑥所标示)等等。
(2)你还可以分别设置边框的左、上、右、下边框属性,即在操作前,先在边框这一行的最后一个下拉框中选择左、上、右、下,再进行相应操作即可。
