使用本平台,可以快速高效地自设计图文邮件,无须懂HTM代码。
温馨提示1:如果只想看从模板开始制作图文邮件的教程(不是从零开始,而是使用模板),请点击这里。
温馨提示2:这里的教程对自设计图文邮件者来说,更有指导意义。
看完本教程后,再看看样式设置和区块操作,基本上就无所不能了。
另附:常见问题快速指引
1. 为什么样式设置无效(或使用格式刷无效)?
2. 为什么我自行定制的邮件内容出现错位呢(内容应该添加到哪里)?
3. 为什么收到了错误提示,并且标注了红框?
4. 为什么我的图片不能正常显示?
正文开始。我们将会以下图所示的图文邮件为例,详细介绍制作(设计)步骤。

重要提示1:从零开始创建一个图文邮件(不使用模板),必须清空编辑区的所有提示,目的是防止区块宽度不一致,造成内容错位。
重要提示2:创建一个新的图文邮件(不使用模板),必须要创建一个新的自定义区块(见下面第一步),这是设计图文邮件的基础,这样才能制作出适应不同平台(PC、手机、平板)的邮件,大大提高兼容性。
现在开始制作,我们将会把上面的样例划分成很多个区块,分步进行。
温馨提示1:如果从零开始(不使用模板)创建图文邮件,请从第一步开始;如果使用模板制作图文邮件,请忽略第一步,直接从第二步开始。
温馨提示2:下面的文字很多,感觉很虎人,那是为了把制作过程说清楚,才说得很详细,实现上操作起来就会发现内容很少,操作很快。
第一步:创建自定义区块
温馨提示:以下是自建区块的方法。如果不想自建区块,也可以使用“插入面板”,选择“插入面板”中的合适的区块,然后插入到编辑区。
1、进入编辑页面
在菜单上点击“查看模板/开始制作”,再点击模板列表右上角的“新建”,进入编辑页面。
然后再点击“右侧栏”上部的“清空”按钮清空编辑区的提示内容,以防止内容错位。
2、打开“表格面板”

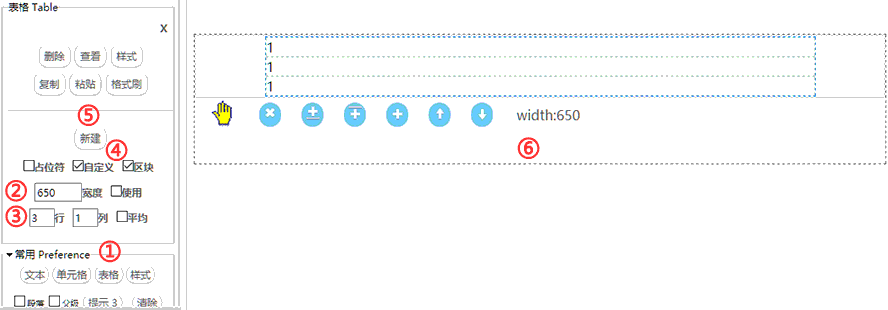
点击左侧栏“常用”中的“表格”按钮(上图①),打开“表格面板”。
3、输入表格自定义参数
在“宽度”中输入650(上图②),目的是设置自定义区块内容区的宽度(可根据自己需要任意输入,常用宽度一般为600-750PX);
在“行”中输入3;在“列”中输入1(上图③),目的是设置自定义区块表格的行数和列数(可根据自己需要任意输入);
温馨提示:表格的行和列还可以在区块创建后通过右键法来添加,所以行数或列数不要求太精确。
4、正确选择创建区块的选项
为了创建新的自定义宽度区块,我们必须同时选中“自定义”和“区块”选项(上图④)。
温馨提示1:如果未选中“自定义”选项(但选中“区块”选项),此时将会复制编辑区选中的那个区块,而不是新建一个指定参数的自定义区块。当然,此种复制区块的方法并不常用,因为有更方便快捷的方法,即通过点击编辑区的某个区块下部的+号可快速复制一个区块。
温馨提示2:如果未选中“自定义”选项,也未选中区块选项,此时会创建一个新表格,并插入到光标所在处。特别提醒的是,此时一般要选中“使用”选项(上图②处右侧),并在“宽度”中输入一个数字或100%(数字指定表格宽度,而100%则表示铺满父元素空间)。
5、创建自定义区块
点击“表格面板”面板中部的“新建”按钮(见上图⑤),即可创建了一个指定宽度和行列数的新区块(见上图⑥)。
第二步,制作样例最顶部的灰色区块(顶部空白)

1、选中区块
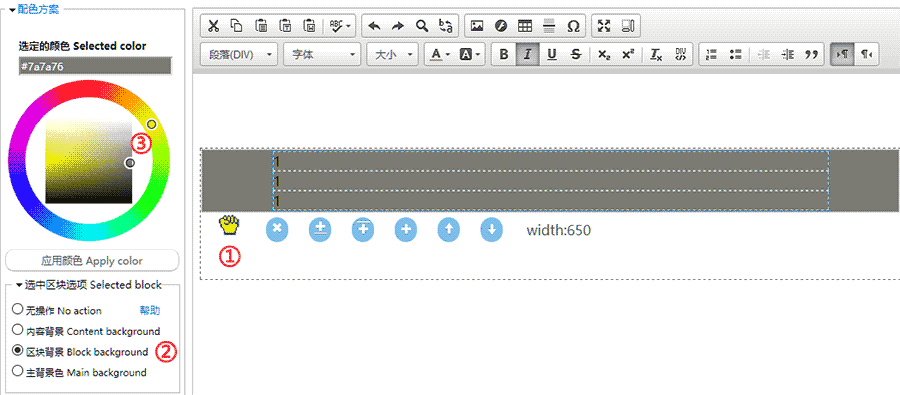
鼠标移到到编辑区的区块上(即第一步创建的区块),会在区块下方出现手柄和圆形按钮,请点击“手柄”(上图①),选中此区块(手掌变拳头)。
温馨提示:如果是使用模板制作图文邮件,无须创建自定义区块(即忽略第一步),可复制模板中的任一区块,进而制作这个灰色区块。
2、选中区块背景
点击左侧栏“区块选项”中的“区块背景”选项(上图②)。
温馨提示:在点击区块手柄时,默认选中“内容背景”选项,如果不手工选中“区块背景”选项,将会给区块中间的内容区上色,而不是整个区块。
3、选取颜色和给区块上色
先点击取色器的彩色圆环部分来选取一个颜色区,再在取色器的彩色方块部分按住鼠标并拖动取色(见图中③所标示),区块背景色会随鼠标的拖动而动态改变颜色。
温馨提示:完成后别忘记清除区块中的数字1。
第三步,制作样例上部的文字标题
1、复制空白区块
鼠标移到到第二步制作的区块上,点击“+”号(第二步图①右侧的第3个+号),即可复制一个新空白区块(不包含原区块内容区样式)。
温馨提示:点击上图①右侧的第1个+号会完全复制此区块(包括原区块样式),并将新区块放到下方;而第2个+号功能一样,唯一不同是将新区块放到了上方。
温馨提示2:别忘记清除区块中的提示文字。清除方法有两种:一是使用键盘回退键;二是使用左侧栏中的“单元格面板”中的“清除”按钮(点击左侧栏“常用”中的“单元格”,会打开“单元格面板”)。
2、输入文字
在区块的第二行直接输入文字:THE NEW YORK。当然也可以使用Ctrl+Shift+V来粘贴复制来的文字。
温馨提示1:不要把从网页中复制(Ctrl+C)的文字直接粘贴(Ctrl+V)到这里,因为复制时会同时复制网页中的样式或不可见的行内标签(会添加样式或子元素,从而造成自己设置的样式失效),会给自己造成不必要的麻烦。正确的操作方法是,先复制网页中的文字,粘贴到记事本中,然后再从记事本中复制文字,这样就去除了样式和标签。
温馨提示2:上面的提示1说了那么多,实际上使用Ctrl+Shift+V粘贴就可以了(不要使用Ctrl+V),这样更简单。
3、设置样式
3.1 打开样式面板
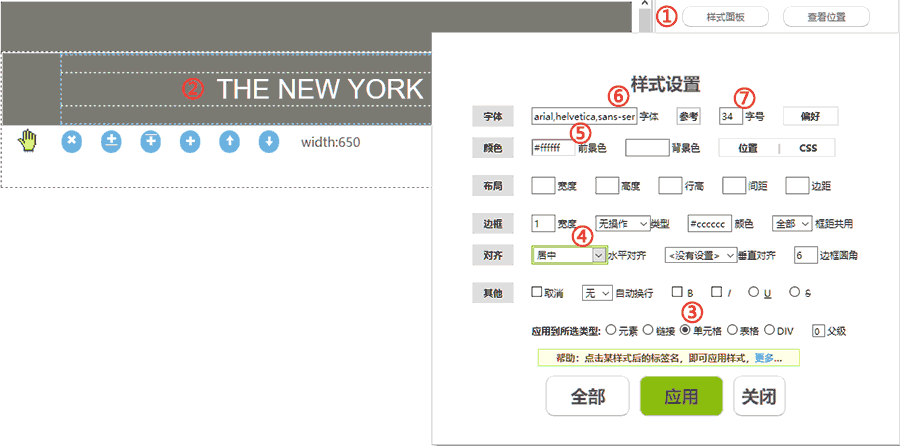
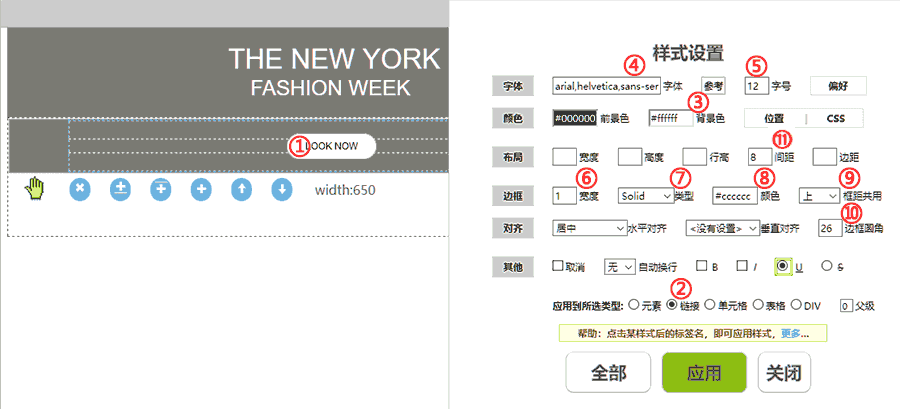
点击右侧栏“样式面板”按钮(下图①),打开样式面板。
3.2 设置样式

3.2.1 定位元素和选中类型
请点击文字所在单元格,目的是定位元素(上图②),然后再选中应用到所选类型的“单元格”(上图③)
3.2.2 设置居中方式。
点击下拉列表,选中“居中”,点击右侧标签(水平对齐),应用居中样式(上图④)。
3.2.3 设置文字颜色。
输入颜色值#ffffff,点击右侧标签(前景色),应用颜色样式(见上图⑤)。
温馨提示:鼠标点击⑤处输入框时,会自动获取色器的颜色值,无须手动输入。
3.2.4 设置字体。
输入字体(一般为用英文逗号分开的多个字体联用,以备浏览器无此字体时顺序选择下一字体),点击右侧标签(字体),应用字体样式(见上图⑥)。
温馨提示:点击“参考”打开字体列表(只有部分字体,如果想保存更多,可使用"偏好"功能来保存自己的字体样式),可快速输入某些字体。
3.2.5 设置字号。
在输入框中输入34,点击右侧标签(字号),应用样式(上图⑦)。
温馨提示:上图中②处的文字是应用样式后的最终效果。未设置样式前的效果是:字体是黑色、左对齐、字体是14号等等。
4、插入一个空白行
在上图②处点击鼠标左键,打开右键菜单,依次点击:行 >> 在下方插入行。
温馨提示:右键插入的新行会带有原行的样式,所以在下面的5中无须再设置文字颜色、字体和居中方式,只需要修改字体即可。
5、输入文字并设置字号26
直接输入FASHION WEEK。
参照3.2.5项,设置字号为26。
第四步,制作样例上部的链接按钮
1、复制空白区块
鼠标移到到上一步制作的区块上,点击“+”号(第3个+号),即可复制一个新空白区块(不包含原区块内容区样式)。
温馨提示:别忘记清除提示内容。
2、添加链接

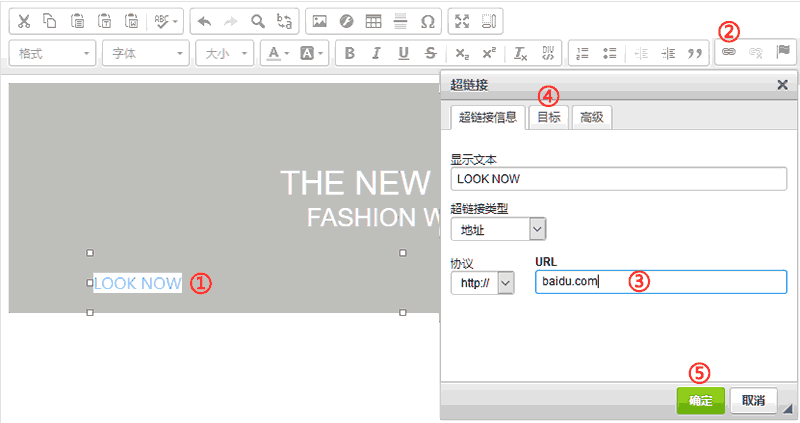
2.1 在区块的第二行直接输入文字:LOOK NOW(上图①)。
2.2 全选文字(上图①)。
2.3 点击上部工具栏中的链接按钮(上图②),打开链接属性窗口。
2.4 在URL中输入链接地址(上图③): baidu.com。
2.5 点击目标标签,选择“ 新窗口 (_blank)“(上图④)。因此处未打开目标标签,所以未展示细节,请自行打开设置。
2.6 点击“确定”按钮(上图⑤),完成链接添加。
3、设置链接的样式
3.1 让链接居中
为了让邮件更加美观,我们需要让这个链接居中,请参阅第三步的3.2.2项,设置单元格居中(此处不再上图)。
温馨提示:第三步的3.2.2项的样式面板最下部“应用到所选类型”选中的的是“单元格”,而本处(见下图②)选中的是“链接”,注意区别。
3.2 设置链接样式。
打开样式面板(如何打开?请参阅第三步3.1项),然后如下图依次操作。

3.2.1 点击一下链接文字,目的是定位设置位置(上图①)。
3.2.2 点击选中样式面板最下部“应用到所选类型”:“链接”(上图②)
3.2.3 设置链接背景颜色为白色
输入颜色值#ffffff,然后点击后面的标签应用样式(上图③)。提示:鼠标点击输入框时,会自动获取色器的颜色值。
3.2.4 设置字体
输入字体,然后点击后面的标签应用样式(上图④)。
3.2.5 设置字号
输入数字12,然后点击后面的标签应用样式(上图⑤)。
3.2.6 设置边框宽度
输入数字1,然后点击后面的标签应用样式(上图⑥)。
3.2.7 设置边框类型
点击下拉框,选中Solid,然后点击后面的标签应用样式(上图⑦)。
3.2.8 设置边框颜色
输入颜色值#cccccc,然后点击后面的标签应用样式(上图⑧)。提示:鼠标点击输入框时,会自动获取色器的颜色值。
3.2.9 设置边框圆角
输入26,然后点击后面的标签应用样式(上图⑩)。
特别提示:3.2.6、3.2.7、3.2.8和3.2.9步在操作时,必须提前在⑨处的下拉框中选中“全部”选项,因为我们要给边框的上下左右全部设置样式。图中只所以显示为“上”,是想展示一下如何只设置上间距(见下面的操作)。
3.2.10 设置链接文字的空白(间距)
因为上下左右的值不一样,所以我们要分别设置。
3.2.10.1 设置上空白和下空白
先在“框距共用”下拉选项中选中“上”(上图⑨),然后输入数字8(上图⑪),最后点击标签应用样式。
然后在“框距共用”下拉选项中选中“下”(上图⑨),然后输入数字8(上图⑪),最后点击标签应用样式。
3.2.10.2 设置左空白和右空白
先在“框距共用”下拉选项中选中“左”(上图⑨),然后输入数字26(上图⑪),最后点击标签应用样式。
然后在“框距共用”下拉选项中选中“右”(上图⑨),然后输入数字26(上图⑪),最后点击标签应用样式。
温馨提示:取消“链接”下划线有二种方法:一是样式法:同时选中样式面板的“取消”和“U”选项,再点击U标签即可取消;二是链接面板法:直接点击链接,左侧栏会出现链接面板,二次点击“下划线”选项即可取消。
第五步,制作样例上部的图片区块
1、复制空白区块
鼠标移到上一步制作的区块上,点击“+”号(区块上第3个+号),即可复制一个新空白区块(不包含原区块内容区样式)。
2、更换区块内容区背景为白色
2.1 点击新复制空白区块的“手柄”,选中此区块。
2.2 在取色器上按住鼠标左键拖动到正方形的右上角,直到颜色值为#ffffff,即纯白色。
温馨提示1:区块内容区背景的具体操作方法请参阅第二步的图示说明,唯一的不同是选中“内容背景”(默认值,无须操作)。为减少篇幅,此处不再上图。
温馨提示2:可多次复制这个区块,即点击区块下部的第1个+号来复制多个区块,以备以后使用(提高效率)。
多次复制后效果如下(提示:为节约页面空间,下图只展示了3个区块):
|
|
|
|
|
|
|
|
3、添加图片

3.1 定位插入位置
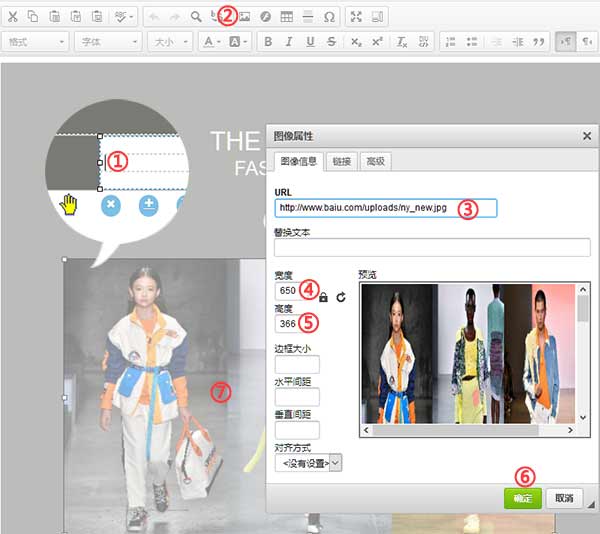
用鼠标在上一步制作的区块的第二行中点击一下(上图①),目的是定位插入位置。
温馨提示:上图⑦处的图片在此步是不存在的(因为还未插入),此处实际上是①处的区块所在位置。只所以把①处区块和⑦处的图片人为放在一起展示,目的有二:一是展示插入图片的最终效果,二是减少展示图片,同时也节约页面空间。
3.2 打开图片插入窗口(属性窗口)
用鼠标点击上方工具栏中的图片按钮(上图②),打开图片属性窗口。
3.3 输入图片网络地址
在URL中输入图片的网络地址(上图③),比如: http://www.biupic.com/uploads/ny_new.jpg
温馨提示:图片必须上传到互联网上(客户无法看到自己当地计算机中的图片)后才会有图片网络地址URL。图片最好上传到自己的网站上,如果没有自己的网站,也可以上传到免费图片空间或者上传到本平台上。
3.4 设置图片宽度和高度
在宽度中输入650(上图④);在高度中输入366(上图⑤)
温馨提示:如果是人像图片,最好不要打开图中的小锁,这样就能锁定图片显示比例,防止变形。
3.5 点击“确定”按钮(上图⑥),完成插入(插入图片结果如上图⑦所示)。
温馨提示:图片也是可以添加链接的,点击图片属性窗口的“链接”标签,添加链接即可。
温馨提示1:如果图片上下方有空白单元格行的话,会影响美观的,可自行删除它(右键 >> 行 >> 删除行),此处不再展示。
温馨提示2:如果插入图片的单元格内上方有空格,可用鼠标点击定位,用键盘上的回退键或删除键来删除空格。
特别提示:如果图片的单元格内上(或下)方的空格已经被删除,但还有空白(在下一步设置了浅黄色区块后才能看出来),可使用样式面板将图片的垂直对齐方式设置为底部(或顶部)对齐来解决(注意应用到所选类型要选中“元素”)
第六步,制作样例中部的带有浅黄色背景的文字区块
1、复制空白区块
点击区块下部的第1个+号来复制一个区块(包含原区块所有样式)。
2、给区块的内容区域上色
2.1 点击新复制空白区块的“手柄”,选中此区块。
2.2 在取色器上按住鼠标左键拖动取色为浅黄色,同时会给区块上色。也可直接在取色器上部的输入框中输入颜色值:#ede9d9,应用颜色即可。
3、输入文字
在第2行输入文字:GETTING AROUND,见下图①。
4、动态更换文字颜色

4.1 点击文本所在行(上图①),定位。
4.2 选中左侧栏中下部的“文本颜色”选项(上图②)。
4.3 选中左侧栏中部的“段落”选项(上图③)。
4.4 在取色器上按住鼠标左键拖动取色(上图④),给文字动态更换颜色。
温馨提示1:图中文字颜色#2f3032与默认纯黑色(#000000)视觉上差别不太,动态更换颜色效果不明显。你可以更换为红色或蓝色,查看动态颜色效果。
温馨提示2:给文字设置颜色方法有多种,比如,可直接在取色器上部的输入框中输入颜色值:#2f3032,点击“应用颜色”按钮设置颜色;还可以使用样式面板的前景色来设置颜色等等。
5、设置样式
使用样式面板依次设置如下样式:
水平居中;字体(略);字号16;
6、添加空白行
在上图①处点击鼠标左键,打开右键菜单,依次点击:行 >> 在下方插入行。重复多次,总共要插入3个空白行。
7、再次输入文字
在第4行输入文字:Walking, renting a bicycle or riding the iconic BJ subway is your
在第5行输入文字:best option. Do we have to mention the yellow cab?
8、再次设置样式
使用样式面板依次设置如下样式:
给刚才添加的2行文字设置字号为14;给第一行(即那个空白行)设置行高为33;
温馨提示:因为第6步添加的新行带有第4项和5项所设置的样式,所以无须再设置颜色、字体等,只需要更改字号即可。
第七步,制作样例中部的2X2的区块
1、复制空白区块
点击区块下部的第3个+号来复制一个区块(不包含原区块内容区样式)。
温馨提示1:因为复制的区块带有浅黄色背景色,需要更换它。方法参阅第五步。另外,别忘记清除其中的文字提示。
温馨提示2:如果使用第五步2.2的提示2方法,即复制多个区块备用,此处就无须复制空白区块这步了,直接拿来使用(将原多次复制的某个区块移动到此位置即可使用)。
2、在区块中插入一个新表格

2.1 点击区块的第2行(上图①),定位。
2.2 点击左侧栏中的“表格”按钮(上图②),打开表格面板。
2.3 在“宽度”中输入500(上图③)。
2.4 选中“使用”选项(上图④),其目的是让表格使用宽度500。
2.5 在行中输入2,在列中输入3(上图⑤)。
2.6 点击上方的“新建”按钮(上图⑥),就会光标所在处(上图①)插入新表格。
温馨提示:还可以使用上部工具栏中的插入表格按钮来插入表格(注意将属性窗口的边框宽度清除)。
3、输入文字
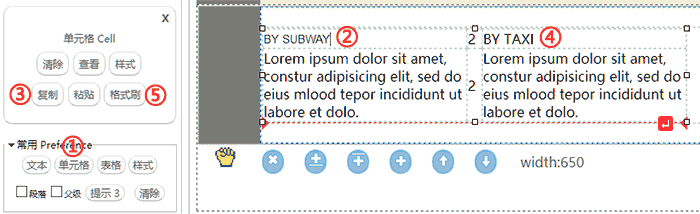
在第1行第1列输入文字:BY SUBWAY
在第1行第3列输入文字:BY TAXI
在第2行第1列和在第2行第3列输入同样文字:Lorem ipsum dolor sit amet, constur adipisicing elit, sed do eius mlood tepor incididunt ut labore et dolo.
4、设置样式
打开样式面板,为第1行第1列这个单元格设置如下样式(效果参阅下图②处):
字体(略);字号14;颜色值:#2f3032
5、使用格式刷,提高效率

5.1 点击左侧栏中的“单元格”按钮(上图①),打开单元格面板。
5.2 点击区块的第1行第1列(上图②),定位被复制元素(源)。
5.3 点击单元格面板中的“复制”按钮(上图③),复制这个单元格(包括样式)。
5.4 点击区块的第1行第3列(上图④),定位将要应用的单元格(目标)。
5.5 点击单元格面板中的“格式刷”按钮(上图⑤),应用单元格样式。
5.6 重复后两步,为区块的第2行第1列和第2行第3列应用样式。
6、设置样式
使用样式面板依次设置如下多个样式:
表格居中;第2列设置宽度26(目的是制作两列间的空白);设置左对齐;为第2行第1列和第2行第3列设置边框和间距。
温馨提示:表格居中(第一个样式)时,应用到类型选项需要选中“表格”选项,而后3个样式操作需要选中“单元格”选项,注意区别。
7、设置项目编号
鼠标点击(定位)第1行第1列(上图②),再点击上部工具栏中的项目编号,给它加上一个小圆点。
第1行第3列同样操作(上图④),,给它加上一个小圆点。
8、复制区块并修改内容
8.1 点击区块下部的第1个+号来复制一个新区块(包含原区块所有样式);
8.2 将新区块的第1行第1列内容修改为:BY BIKE
8.3 将新区块的第1行第3列内容修改为:BY BUS
8.4 修改其他相应文字,完成。
温馨提示1:新复制的区块含有源区块的样式,所以就无须再设置字体、字号、颜色等样式,也就是说继承了源区块的样式。
温馨提示2:从上面第5步和第8步可以看出,本平台有两种形式的格式刷,一是区块格式刷,二是单元格格式刷,两者结合使用,可大大提高工作效率。
第八步,制作样例下部的图片区块
1、复制区块
鼠标移到第五步所制作的图片区块上,点击区块下部的第1个+号来复制一个新区块(包含原区块所有样式)。
2、移动区块
点击区块下部的上下箭头来移动区块到需要的位置。
3、更换图片地址并修改图片宽度和高度
双击图片打开图片属性,更换图片的URL地址,完成更换图片。具体操作可参阅第五步的3.3项即可。
修改图片的宽度为650,高度为300。
温馨提示:注意打开小锁,不让它锁定比例(注意会变形噢),以便让图片充满整个区块内容区宽度,且又能设置高度。
第九步,制作样例最下部的联系区块
1、复制区块
点击上部图片区块下部的第1个+号来复制一个新区块(包含原区块所有样式)。
2、在区块中插入一个新表格
参阅第七步第2项,插入一个3行7列的表格。
3、设置样式
打开样式面板,设置如下样式:
将2、4、6列设置宽度为20(目的是制作一个文字间的空白);
表格居中(让新插入表格在区块内容区居中);
将1、2、5、7列内容更换为About us、Go now、Contact、Unsubscribe;并设置合理宽度;
设置自己需要的字体、字号、颜色等样式。
温馨提示:样例中没有为上面的联系方式添加链接,需要自行添加。添加方法请参阅第四步。
4、添加新行
鼠标移到区块的最后一行,点击鼠标右键,打开右键菜单,依次点击:行 >> 在下方插入行。重复插入2个空白行。
5、输入文字
在区块倒数第3行输入:Click Here to be removed from this list
在区块倒数第2行输入:Trouble viewing this email? CLICK HERE to view in your Web Browser.
6、设置样式
打开样式面板,为第5项的文字设置如下样式:
字体(略);字号12;颜色值:#a7a7a7;行高:15;间距:6
7、设置退订链接和网页链接
7.1 在第1行中选中文字Click Here,为其添加退订链接。
7.2 在第2行中选中文字Click Here,为其添加网页跳转链接。
温馨提示:添加方法请参阅第四步,并设置合理的样式,比如:文字颜色、取消下划线等。
第十步,制作样例最下部的灰色区块(底部空白)
鼠标移动到第二步制作的区块上,点击区块下部的第1个+号来复制一个新区块,把它移动到最下部即可。
完成邮件制作。
